OWA Customization Example using Maps and StreetView with a Custom Contact Type and integrating EWS within OWA Custom Forms
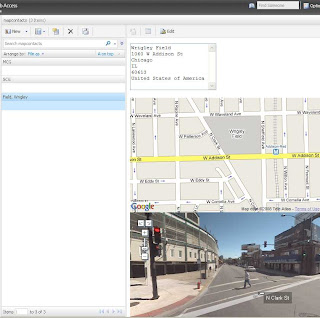
Firstly I wanted to create a custom form that would display a map of the contacts address information and also a Street-view of the same address information using Google’s new Streetview features that was recently released for Australia. For this I created some contact items with a Message class of IPM.Contact.Map.
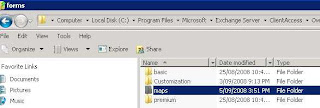
To start the process of creating an OWA custom form for these items firstly you need to create a folder under the Forms directory on your CAS server. You should have a directory structure similar to this on your CAS server Program Files\Microsoft\Exchange Server\ClientAccess\Owa which represents the root of the OWA ASP.NET application. Under this directory is the Forms directory which is where you first need to create a folder to hold your customization e.g. I’ve created one called maps

Next there needs to be at least one file that goes in that directory which is the registry.xml file that contains the definition for your custom forms and what actions and pages to open. The actually content pages for your custom form can be located elsewhere but for my customization I’ve just used this folder which means that my pages are going to run as part of the OWA asp.net application and use the authentication from the OWAapplication pool. The Registry.XML for my OWA customization looks like
<ApplicationElement Name="Item"><ElementClass
Value="IPM.Contact.Map"><Mapping
Form="Map.aspx"/><Mapping
Action="Open" Form="Map.aspx"/><Mapping
Action="Preview" Form="Map.aspx"/><Mapping
Action="Print" Form="Map.aspx"/></ElementClass>
</ApplicationElement><ApplicationElement
Name="PreFormAction"><ElementClass
Value="IPM.Contact.Map"><Mapping
Form="Microsoft.Exchange.Clients.Owa.Premium.Controls.
CustomFormRedirectPreFormAction,Microsoft.Exchange.Clients.Owa"/>
</ElementClass>
</ApplicationElement>
This basically means that whenever anybody opens/Previews or trys to print items with a MessageClass of IPM.Contact.Map the file map.aspx will be used. At this stage you should pause and consider the application pool this custom form is going to be running under. Writing poorly performing code that runs under the OWA application pool is going to make OWA performance poor for everybody using the server. This is something you need to give serious consideration before putting any OWA customization into production.
Next comes the tricky part because I also wanted to use Exchange Web Service in my custom forms I had to have some way of loading the EWS proxy objects. Because I wasn’t creating a separate ASPX application for my pages and I didn’t want to put a class library containing the EWS proxy objects in the GAC I dropped a class library containing the proxy objects into the bin folder for the OWA application eg Microsoft\Exchange Server\ClientAccess\Owa\Bin. I used my EWSUtil.dll but you could create your own using WDSL.exe etc. Once I could now reference the EWS proxy objects in my ASPX code I could get on with the job of coding what I wanted my form to do.
But before that I had to address one final issue which was security because I was going to be making a request to EWS from within another webpage I need to ensure that the security context used to make this request was that of the users that was logged onto OWA. To do this impersonation needed to be set as per http://support.microsoft.com/kb/306158 within the code behind file.
Okay so the final task now is just to copy the map.aspx and map.aspx.cs file into the map directory in the forms directory and then do an IISReset for Exchange to pick up the changes. If you want to see if Exchange has loaded you custom form check the application event log for an event
The code itself in the map.aspx.cs file does the following tasks firstly it takes the OWAid and Email address from the querystrings OWA passes to custom form. This information is then used to do a EWS convertID to convert that OWAid into a EWSid so that contact Item can be open in EWS using a GetItem call and the address properties can then be accessed. Next the address details are geocoded meaning it gets the longitude and latitude values for the address which are then used to send a request of to Google Maps for the Map and Street View of this address and then the result are display in couple of divs on the aspx page. The final result looks something like this to use Google Street View you need to register for you own API key (which is free) http://code.google.com/apis/maps/signup.html and change the following line
string gkGoogleKey = "abc123";
I’ve put a download of the aspx and registry.xml here the customization in action looks like this (for all those blues brothers fans)