In my last post I went over the new Graph function called getSchedule and how this can be used to get the FreeBusy information for a User (or Meeting Room, Resource Mailbox etc) and display that as a table like the schedule assistant in Outlook.
In this post I'll show you how you can do the same thing in a Teams tab application which will give you an output something like the following
The steps this app takes to display this is firstly
Step 1.
Authentication - The app authenticates to the Microsoft Graph API using the javascript ADAL using the silent Authentication flow for tab applications which is explained in detail here .
Step 2
Get the Group Members - Once it has an Access-Token it then Gets the members of the current Team from the Graph by first getting the Id from the Context of the team currently in focus from the Teams Client SDK and then making a request to the Groups Endpoint https://graph.microsoft.com/v1.0/groups/
Step3
Schedule Request - Make a schedule request of the Members of the Team (note this operation is only in Beta at the moment). This returns the FreeBusy information for the members of the team in 30 minute timeslots for the working hours period I'm displaying. Note the Timezone from the browser (or Teams Client) is used here. Incorrect Time zone of timezone differences are something that can affect the results of this operation.
Step4
Build the HTML to Display- Build the above FreeBusy table from the Results
Step5
Get the UesrPhotos - Backfill the user photos asynchronously using the Graph photos endpoint.
That's it for the rundown on the functional side of how this Tab app works for more of a description on how Tab apps work in general have a look at my last post which goes a bit more in depth on this. I've rewritten most of the code from that post so its now ES6 and implements both promises and async functions in JavaScript which eliminants a lot of clutter,logic fog and call-backs code the plagued the original (if you still using IE none this will work but if your still using IE your probably using Microsoft comic chat).
I've also implemented a config file in
https://github.com/gscales/gscales.github.io/blob/master/TeamsFB/app/Config/appconfig.js
So anything that needed to be hardcoded in the app is in this file which is basically
clientId : "2cff1b6d-82d4-4dc0-9ac4-7f35b06cc64a" - this the Azure App registration which you should create your own of that will list
redirectUri : "/TeamsFB/app/silent-end.html" - From the Azure App registration
authwindow : "/TeamsFB/app/auth.html" - For the Slient Auth functions
hostRoot: "https://gscales.github.io" - For the relative references in the js files
this makes it easy if you want to change the host or use ngrok to host it, eg just change hostRoot, Azure RedirectURI to the ngrok address and you should be good to go.
Permissions for Azure App registration
Because this app accesses various graph endpoints different oauth Grants need to be allowed eg
(Note if you don't see the "upload a custom app" check that you have side loading of apps enabled in your tenant config)
These icons are what is used in the UI to represent your application.
All the code for this sample is available in GitHub here https://github.com/gscales/gscales.github.io/tree/master/TeamsFB
Its also hosted in GitHub pages if you have a development tenant and want to test it https://gscales.github.io/TeamsFB (you will need to first use the admin consent URL listed above).
In this post I'll show you how you can do the same thing in a Teams tab application which will give you an output something like the following
Step 1.
Authentication - The app authenticates to the Microsoft Graph API using the javascript ADAL using the silent Authentication flow for tab applications which is explained in detail here .
Step 2
Get the Group Members - Once it has an Access-Token it then Gets the members of the current Team from the Graph by first getting the Id from the Context of the team currently in focus from the Teams Client SDK and then making a request to the Groups Endpoint https://graph.microsoft.com/v1.0/groups/
Step3
Schedule Request - Make a schedule request of the Members of the Team (note this operation is only in Beta at the moment). This returns the FreeBusy information for the members of the team in 30 minute timeslots for the working hours period I'm displaying. Note the Timezone from the browser (or Teams Client) is used here. Incorrect Time zone of timezone differences are something that can affect the results of this operation.
Step4
Build the HTML to Display- Build the above FreeBusy table from the Results
Step5
Get the UesrPhotos - Backfill the user photos asynchronously using the Graph photos endpoint.
That's it for the rundown on the functional side of how this Tab app works for more of a description on how Tab apps work in general have a look at my last post which goes a bit more in depth on this. I've rewritten most of the code from that post so its now ES6 and implements both promises and async functions in JavaScript which eliminants a lot of clutter,logic fog and call-backs code the plagued the original (if you still using IE none this will work but if your still using IE your probably using Microsoft comic chat).
I've also implemented a config file in
https://github.com/gscales/gscales.github.io/blob/master/TeamsFB/app/Config/appconfig.js
So anything that needed to be hardcoded in the app is in this file which is basically
clientId : "2cff1b6d-82d4-4dc0-9ac4-7f35b06cc64a" - this the Azure App registration which you should create your own of that will list
redirectUri : "/TeamsFB/app/silent-end.html" - From the Azure App registration
authwindow : "/TeamsFB/app/auth.html" - For the Slient Auth functions
hostRoot: "https://gscales.github.io" - For the relative references in the js files
this makes it easy if you want to change the host or use ngrok to host it, eg just change hostRoot, Azure RedirectURI to the ngrok address and you should be good to go.
Permissions for Azure App registration
Because this app accesses various graph endpoints different oauth Grants need to be allowed eg
- Group members User.Read and Group.Read.All
- FreeBusyInformation Calendar.Read
- UserPhotos User.ReadBasic.All
Installation and Pre-Req
Azure app registration - you need to have an app registration that is Authorised within you tenant (see my last post for more details)
Azure app registration - you need to have an app registration that is Authorised within you tenant (see my last post for more details)
Side Loading - To use custom tab applications you first need to enable side loading of Apps in the Office365 Admin portal ref .The important part is "Sideloading is how you add an app to Teams by uploading a zip file directly to a team. Sideloading lets you test an app as it's being developed. It also lets you build an app for internal use only and share it with your team without submitting it to the Teams app catalog in the Office Store. "
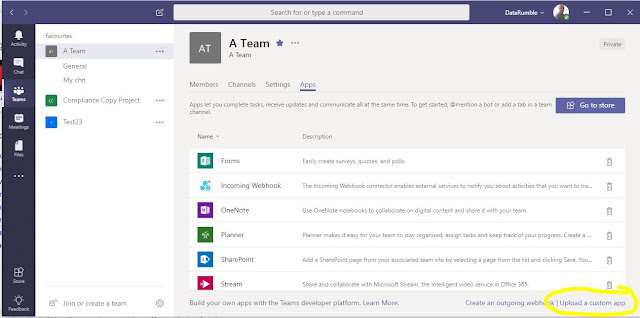
As this is a custom application you need to use the "upload a custom app" link which is available when you click ManageTeam-Apps tab see
(Note if you don't see the "upload a custom app" check that you have side loading of apps enabled in your tenant config)
What you upload here is a Zip file containing your manifest file and two images that you manifest refers to for eg
{
"icons": {
"outline": "Outline32.png",
"color": "Colour192.png"
},
For this sample this is located in https://github.com/gscales/gscales.github.io/tree/master/TeamsFB/TabPackage
{
"icons": {
"outline": "Outline32.png",
"color": "Colour192.png"
},
For this sample this is located in https://github.com/gscales/gscales.github.io/tree/master/TeamsFB/TabPackage
These icons are what is used in the UI to represent your application.
All the code for this sample is available in GitHub here https://github.com/gscales/gscales.github.io/tree/master/TeamsFB
Its also hosted in GitHub pages if you have a development tenant and want to test it https://gscales.github.io/TeamsFB (you will need to first use the admin consent URL listed above).